今回はWaveShare製の4.2inch e-Paper(Eインクディスプレイ)をRaspberry Piから動かしてみたいと思います。
EインクディスプレイはOLEDなどの発光ディスプレイと比較して消費電力が小さく、一方でコントラスがはっきりしていて視野角も広いため、屋外でも使える点がメリットです。
屋外利用を想定した温度計の表示などで力を発揮してくれそうです。
それでは本編いってみましょう。
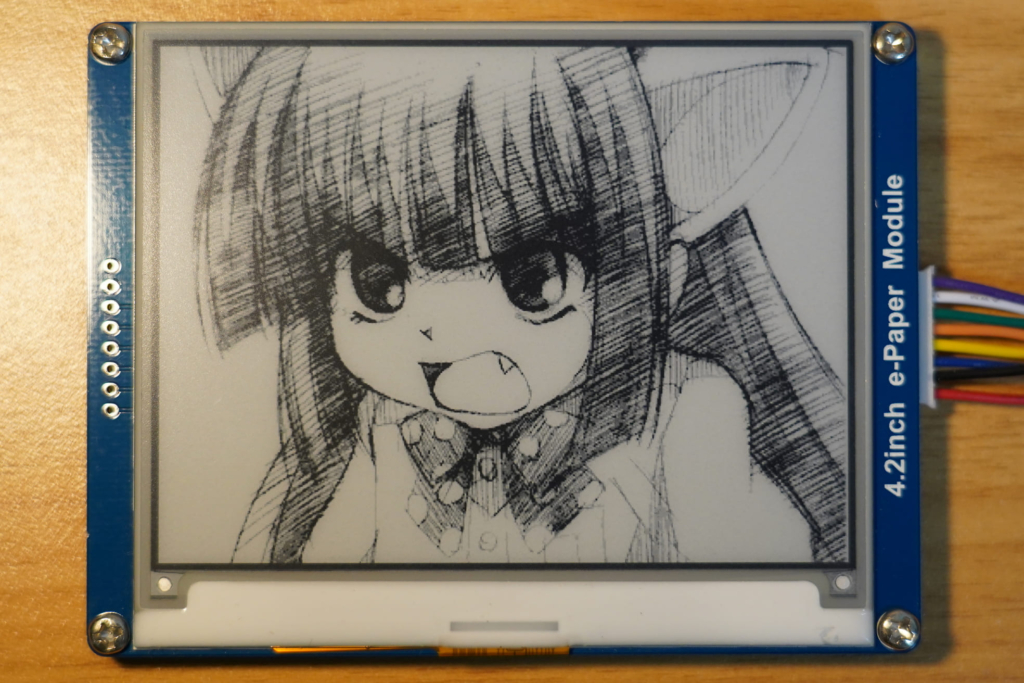
WaveShare製の4.2inch e-Paper

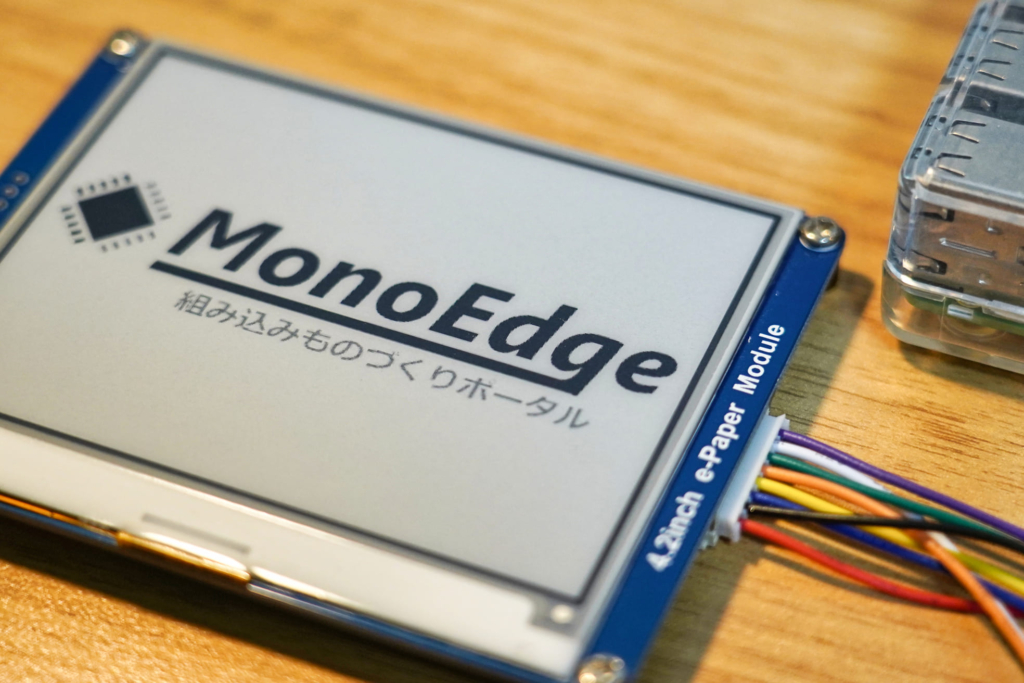
WaveShare製の4.2inch e-Paperは、400×300の解像度を持ったEインクディスプレイです。
接続はSPIとGPIOを使用して制御を行います。
今回使用するものはグレイスケールの4階調まで表現できます。
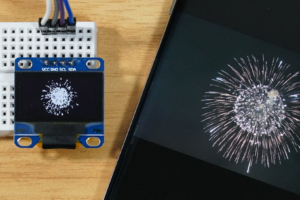
サンプルも用意されており、こんな画像も表示できます。


接続
| e-Paper | Raspberry Pi |
|---|---|
| VCC | 1番ピン(3.3V) |
| GND | 6番ピン(GND) |
| DIN | 19番ピン(MOSI) |
| CLK | 23番ピン(SCLK) |
| CS | 24番ピン(CE0) |
| DC | 22番ピン(GPIO) |
| RST | 11番ピン(GPIO) |
| BUSY | 18番ピン(GPIO) |
ピンアサインは上記の通りです。
SPIとGPIO両方を駆使して制御するので少し配線数が多いですね。
Raspberry Piの設定
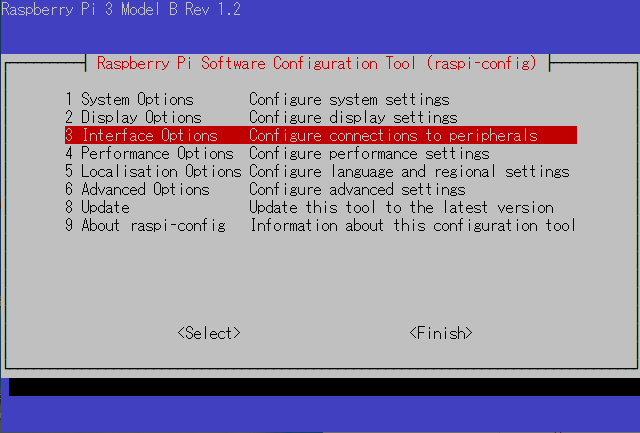
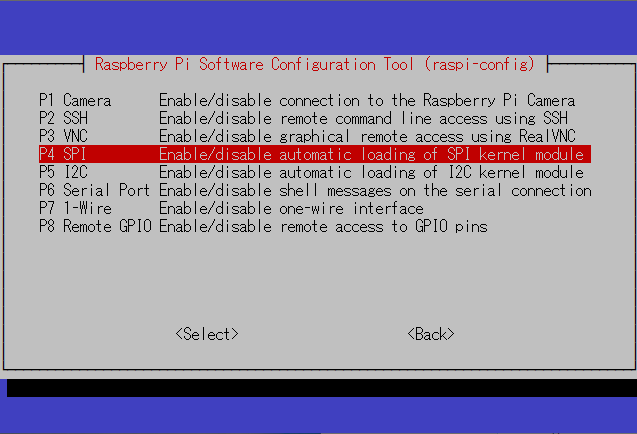
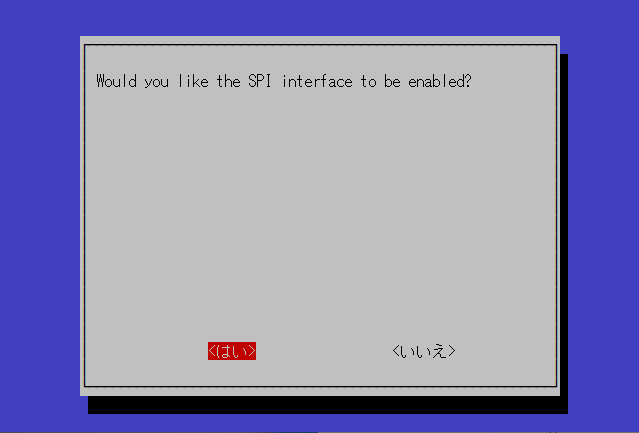
SPIを有効にします。
$ sudo raspi-config


configでSPIドライバが有効にできたら再起動します。
$ sudo rebootライブラリのインストール
ライブラリが提供されていますのでインストールしていきます。
$ wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.60.tar.gz
$ tar zxvf bcm2835-1.60.tar.gz
$ cd bcm2835-1.60/
$ sudo ./configure
$ sudo make
$ sudo make check
$ sudo make installWiingPiもインストールします
$ sudo apt-get install wiringpi
$ wget https://project-downloads.drogon.net/wiringpi-latest.deb
$ sudo dpkg -i wiringpi-latest.deb
$ gpio -v実機動作
サンプルコードが提供されていますので、githubからクローンします。
$ git clone https://github.com/waveshare/e-Paperディレクトリを移動しておきます。
$ cd ~/e-Paper/RaspberryPi_JetsonNano/cmain.cのEPD_4in2_test()のコメントを解除します。
#include <stdlib.h> //exit()
#include <signal.h> //signal()
#include "EPD_Test.h" //Examples
void Handler(int signo)
{
//System Exit
printf("\r\nHandler:exit\r\n");
DEV_Module_Exit();
exit(0);
}
int main(void)
{
// Exception handling:ctrl + c
signal(SIGINT, Handler);
// EPD_1in54_DES_test();
// EPD_2in13_DES_test();
// EPD_2in9_DES_test();
// EPD_1in02d_test();
// EPD_1in54_test();
// EPD_1in54_V2_test();
// EPD_1in54b_test();
// EPD_1in54b_V2_test();
// EPD_1in54c_test();
// EPD_2in66_test();
// EPD_2in66b_test();
// EPD_2in7_test();
// EPD_2in7_V2_test();
// EPD_2in7b_test();
// EPD_2in7b_V2_test();
// EPD_2in9_test();
// EPD_2in9_V2_test();
// EPD_2in9bc_test();
// EPD_2in9b_V3_test();
// EPD_2in9d_test();
// EPD_2in13_test();
// EPD_2in13_V2_test();
// EPD_2in13_V3_test();
// EPD_2in13bc_test();
// EPD_2in13b_V3_test();
// EPD_2in13d_test();
// EPD_3in7_test();
// EPD_4in01f_test();
EPD_4in2_test();
// EPD_4in2_V2_test();
// EPD_4in2bc_test();
// EPD_4in2b_V2_test();
// EPD_4in37b_test();
// EPD_5in65f_test();
// EPD_5in83_test();
// EPD_5in83_V2_test();
// EPD_5in83bc_test();
// EPD_5in83b_V2_test();
// EPD_5in84_test();
// EPD_7in5_test();
// EPD_7in5_V2_test();
// EPD_7in5bc_test();
// EPD_7in5b_V2_test();
// EPD_7in5_HD_test();
// EPD_7in5b_HD_test();
// EPD_10in2b_test();
// EPD_13in3_test();
// For Test
// if(DEV_Module_Init()!=0){
// return -1;
// }
// while(1) {
// EPD_7in5b_V2_test();
// DEV_Delay_ms(10000);
// }
// DEV_Module_Exit();
//
return 0;
}
ビルドして実行するとサンプルのシーケンスが開始されます。
$ sudo make clean
$ sudo make
$ sudo ./epd表示する画像を変更してみる
サンプルコードではbmpファイルを読み込んで画像を表示していますので、そこに乗っかる形で画像を変更してみたいと思います。
用意するbmpは、ビット深度4bitのbmpになります。
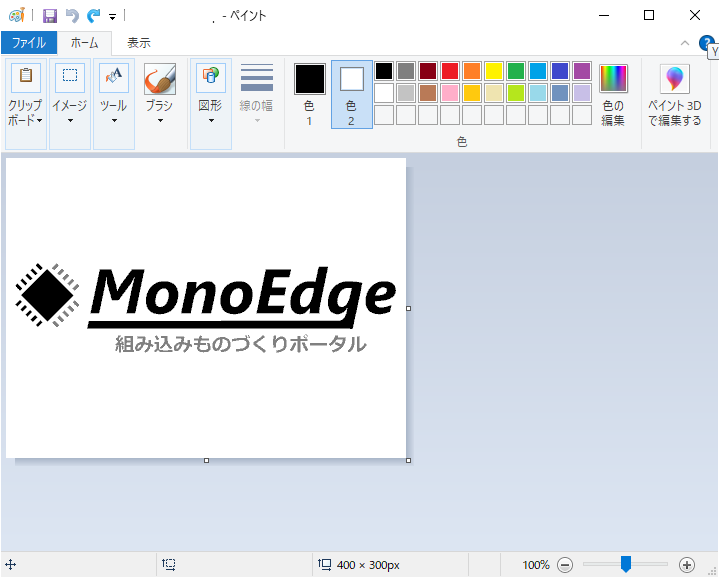
Windowsのペイントソフトで適当に400×300の画像を用意します。

保存する際に、16色ビットマップを指定します。(重要)

保存した画像はe-Paper/RaspberryPi_JetsonNano/c/picに入れておきます。
後はEPD_4in2_test.cのEPD_4in2_test関数の中で、下記のコードを追加してあげれば画像を表示できます。
GUI_ReadBmp_4Gray("./pic/<表示したい画像>.bmp",0 , 0);
EPD_4IN2_4GrayDisplay(BlackImage);
DEV_Delay_ms(2000);
最後に
いかがでしたでしょうか。
ライブラリが用意されているので手軽に画像を表示することができましたね。
いろいろと応用が効きそうなので、別の機会に何か作ってみようと思います。
それでは。





コメント